Vue.js
 | Vue.js is a JavaScript framework for building user interfaces that is simple, flexible, and versatile. Integrate authentication to your Vue.js application easily by using the zitadel-vue SDK |
Resources
Vue SDK
The zitadel-vue SDK is a wrapper around the vue-oidc-client and abstracts the handling of specific configurations for ZITADEL.
The following features are covered by the SDK:
- Authenticate your user with ZITADEL using OIDC
- Requesting ZITADEL userinfo endpoint to get user data
- Refresh Token
- Requesting User Roles from userinfo
- Check if user has specified role
- Logout
The goal is to extend the SDK over the time with the following features:
- Integrate ZITADEL APIs to read and manage resources
- Build your own login UI using our Session API
Example Application
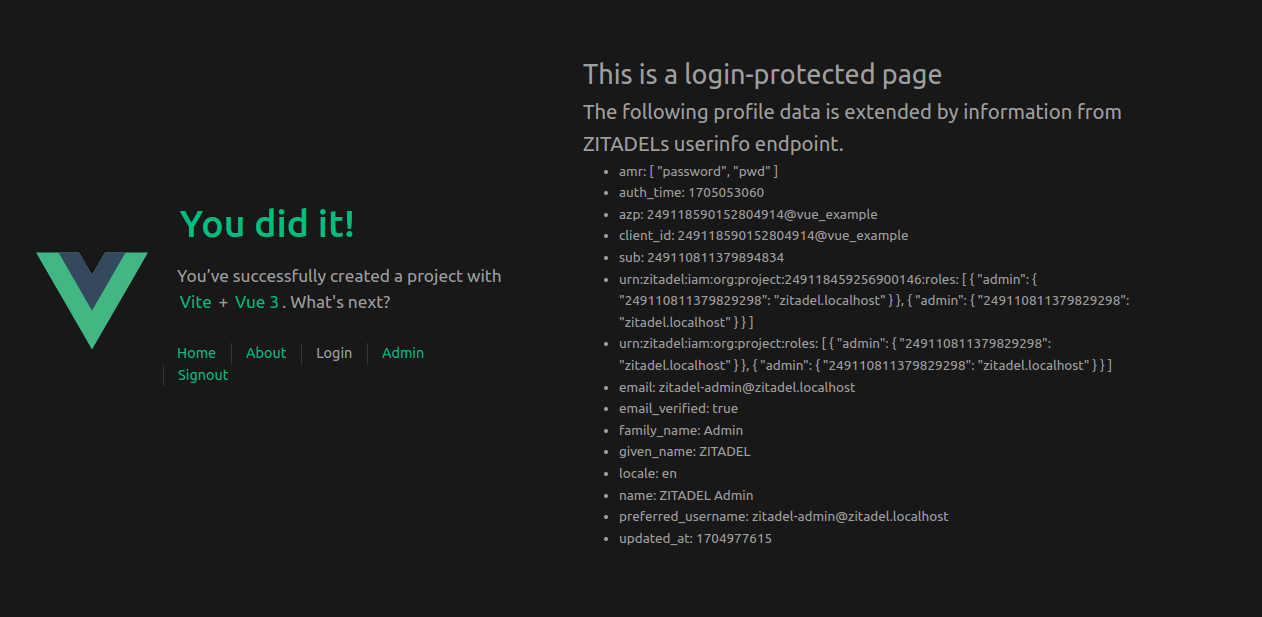
The zitadel-vue repository also includes an Example Application ready to start and show how a Vue application looks like with integrated ZITADEL Login.
What does the Example include:
- Home Page with Login Button
- Authenticating user with OIDC PKCE Flow
- Public Page: Accessible without authentication
- Private Page: Shows user information of authenticated user, only accessible after login
- Administrator Page: Only accessible after login and with specific administrator role for the application
- Logout
Step-By-Step Guide
The Step-By-Step Guide leads you through the whole process from configuring the right application in ZITADEL to a ready application with integrated Login.
After completing the Step-By-Step Guide you will have:
- Example Web Application with integrated ZITADEL Login
- Example page accessible by authenticated user showing retrieved user information
- Example administrator page accessible by user with administrator role
- Logout
- Correct setup for your application in ZITADEL